ITパスポート試験(シラバス6.4) テクノロジ系 情報デザイン についての出題傾向、学習ポイント、重要な用語を説明します。
「情報デザイン」出題傾向
1 問程度/テクノロジ系45問
*令和元年~令和7年過去問題(公開)による
一定の割合で、シラバスの新出用語とシラバスにない用語が出題される傾向があります。
シラバスに掲載されて間もない用語(Ver.4.0以降の新出用語)に、初めて掲載されたときのシラバスのバージョン(Ver.4.0等)を表示しました。
情報デザイン

情報デザインの考え方や手法はシラバス6の新しい項目だよ。
過去問が少ないから用語を覚えることが大切だよ。
デザインの原則
Ver.6.0
デザインの原則は、情報を正しくスピーディーに届けるための原則です。
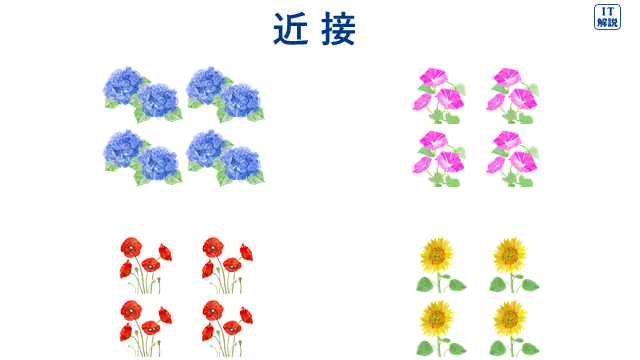
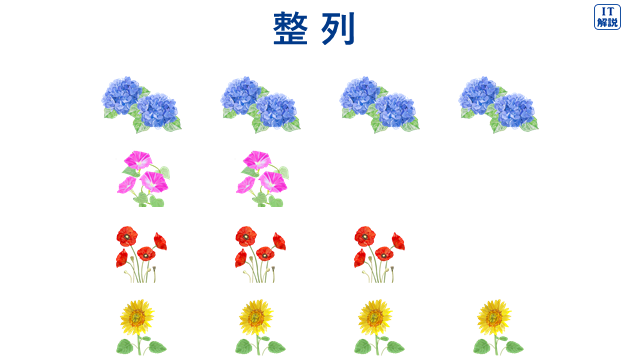
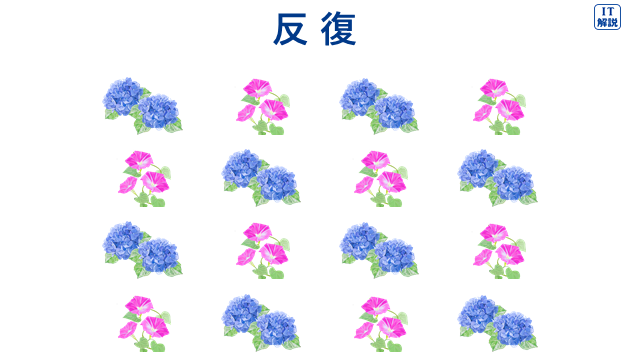
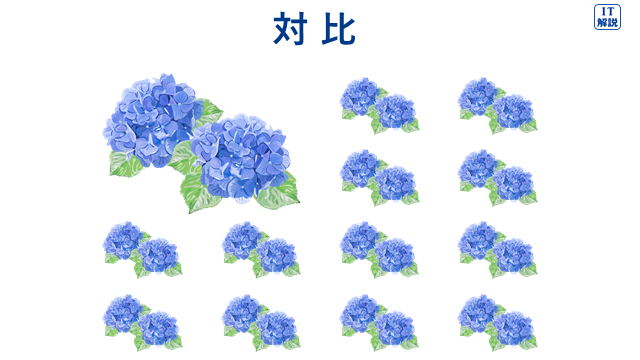
近接、整列、反復、対比の4つの原則があります。
デザインの原則
 | 「グループに分ける」 関係するものを集め、関係の薄いものとはスペースを開け距離をとるように配置することで、わかりやすいデザインになります。 |
 | 「きっちりと揃える」 文字や形の位置、大きさを揃えることで、直感的に情報の構成を理解できるようになります。 |
 | 「パターンでわかりやすく」 デザインに一貫したパターンがあることで、はじめて見る人でも内容を理解しやすくなります。 |
 | 「一番伝えたいこと」を強調 色や形、大きさなどで他のパーツよりも目立たせることで、目を留めてほしい部分を強調します。 |
問題をチェック! R7年 問72
LATCHの法則
Ver.6.3
| LATCH | ||
| Location(位置) Alphabet(アルファベット・あいうえお順) Time(時間) Category(カテゴリー) Hierarchy(序列) |
LATCHの法則とは、情報を分類・整理しユーザーに分かりやすく伝えるための法則です。
Location(位置)
「位置・場所」によってデータ・情報を分類・整理する方法です。
<例>
地図、施設案内、
Alphabet(アルファベット・あいうえお順)
「アルファベット・あいうえお順」でデータ・情報を分類・整理する方法です。
A~Z、あ~ん、の順番で並べていくので、高い検索性を誇る分類法になっています。
<例>
本の索引、辞書、
Time(時間)
「時間軸」に沿ってデータ・情報を分類・整理する方法です。
<例>
年表、時刻表、スケジュール表
Category(カテゴリー)
「カテゴリー」ごとにデータ・情報を分類・整理する方法です。
<例>
商品陳列、図書館分類
Hierarchy(序列)
「数の大きさ」や「重要度」の順に並べる方法です。
<例>
ランキング、身長順
シグニファイア
Ver.6.0
シグニファイアは、あるモノと人間との 関係を教えてくれるサインです。
「なにができるか」を教えてくれます。
問題をチェック! R6年 問68
構造化シナリオ法
Ver.6.0
構造化シナリオ法は、UXデザインの手法の1つです。
構造化シナリオ法では、ユーザーのニーズを「価値」と位置づけ、それを満たすシナリオを3つの階層分けて考え、アイデアを詳細化します。
構造化シナリオ法では、抽象度の高い概念を具体的な思考へと変化させていくように考えていきます。
UXデザイン
Ver.5.0
| UX(ユーザーエクスペリエンス) | ||
| User | eXperience | |
| エクスペリエンス | ||
| (ユーザー) | (体験) | |
UXは、製品、システム、サービスなどの利用場面を想定したり、実際に利用したりすることによって得られる人の感じ方や反応のことです。
(ITパスポート 令和2年 問18より)
UXデザインは、利用者が得られる人の感じ方や反応を実現する仕組みをデザインすることです。
ユニバーサルデザイン
universal design
universal(汎用、万人向け)
design(設計)
ユニバーサルデザインは、文化、言語、年齢及び性別の違いや、障害の有無や能力の違いなどにかかわらず、できる限り多くの人が快適に利用できることを目指した設計を指します。
(ITパスポート 平成27年秋 問61より)
バリアフリー設計
barrier-free
barrier(障壁)
free(無い)
バリヤフリ―設計は、障がい者や高齢者に負担を与えない設計をいいます。
(基本情報 平成21年春午前 問27より)
ピクトグラム
Ver.5.0

ピクトグラムは、何かの情報をわかりやすく伝えるための、文字の代わりに絵を使ったサイン、絵文字です。
インフォグラフィックス
Ver.6.0
インフォグラフィックは、情報やデータを図やイラストを用いることでわかりやすく表現することです。
インフォグラフィックは、情報を伝えたいことを一目で伝えることができます。
電車の路線図や標識などで使用されることが多いです。
インタフェース設計
| 用 語 | 内 容 |
| ユーザビリティ | 目標とする要求が達成できるか |
| アクセシビリティ | さまざまな人が利用できるか |
ユーザビリティ
Ver.5.0
| ユーザビリティ(usability) | ||
| use | -ibility | |
| ユーズ | ||
| (利用する) | (可能である性質) | |
ユーザビリティとは、どれだけ利用者がストレスを感じずに、目標とする要求が達成できるかということです。
(基本情報 平成21年春午前 問27より)
問題をチェック! 情報デ 予想1
アクセシビリティ
Ver.5.0
| アクセシビリティ(accessibility) | ||
| access | -ibility | |
| アクセス | ||
| (情報を利用する) | (可能である性質) | |
アクセシビリティは、IT機器やソフトウェア、情報などについて、利用者の身体の特性や能力の違いなどにかかわらず、様々な人が同様に操作、入手、利用できる状態又は度合いです。
(ITパスポート 令和4年 問33より)
問題をチェック!
R7年 問18 R4年 問33 情報デ 予想2
ジェスチャーインタフェース
Ver.5.0
ジェスチャーインタフェースは、手や指などの体の動きで、コンピュータに情報を入力するユーザーインタフェースです。
マルチタッチインタフェース
Ver.6.3
マルチタッチインタフェースは、複数の指で同時に画面に触れて直感的に機器の操作を行うユーザーインタフェースです。
タップVer.6.3
 | 画面に指をトンと軽く触れてからすぐに離します。 |
スワイプVer.6.3
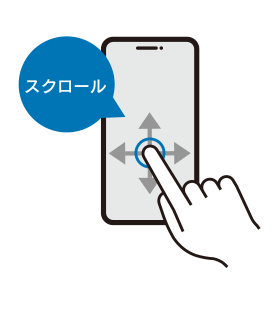
 | 画面に指を軽く触れたまま、目的の方向に動かします。 画面をスクロールしたり、音量を調節したりするときなどの操作です。 |
フリックVer.6.3
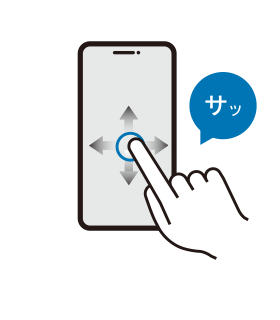
 | 画面に触れた指をサッとすばやく上下左右に払います。 文字入力によく使われる操作です。 |
ピンチVer.6.3
  | 画面に2本の指で触れたまま、指の間隔を縮めたり(ピンチイン)、広げたり(ピンチアウト)します。 画面の表示を拡大したり、縮小したりするときの操作です。 |
ロングプレスVer.6.3
 | 画面上のアイコンを軽く押し続け、反応があるまで指を放しません。 |
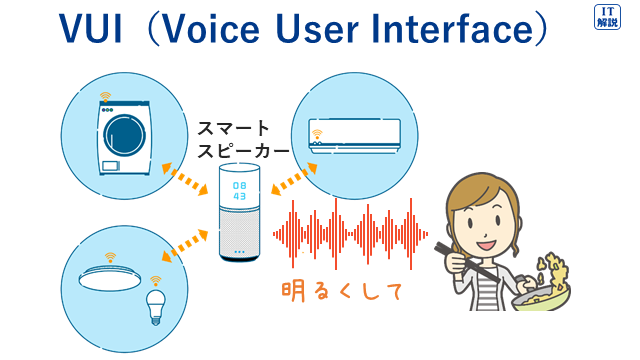
VUI
Ver.5.0
| VUI(Voice User Interface) | ||
| Voice(音声) User(ユーザー) Interface(インタフェース) |

VUIは、音声を利用してコンピュータやデバイスに情報を入力するインタフェース技術です。
ホバー(ロールオーバー)
Ver.6.3
ホバーとは、画像やリンクにマウスカーソルを合わせたときに起こる表現の変化のことです。
この動作は、ユーザーに追加の情報を提供したり、操作ができる箇所であることを示すなどのために使われます。
ツールチップ
Ver.6.3
ツールチップは、用語やフォーム等の対象にカーソルを合わせたり、タップしたりすると表示される小さなウィンドウのことを指します。
ツールチップは、ユーザーに情報や説明を補足するときに使われます。
CSS
| CSS(Cascading Style Sheets) | ||
| Cascading(段階的な) Style(スタイル) Sheets(シート) |
CSSは、HTML文書の文字の大きさ、文字の色、行間などの視覚表現の情報を扱う標準仕様です。
(基本情報 平成28年春午前 問24より)
Webページの作成・編集において、 HTMLとCSSを組み合わせて利用することで、Webサイト全体の色調やデザインに統一性をも たせることができます。
(ITパスポート 平成25年秋 問80より)
トラックバック
シラ外
トラックバックとは、ブログの機能のひとつで、別の利用者のブログ記事へのリンクを張ると、リンクが張られた相手に対してその旨を通知する仕組みのことです。
(ITパスポート 令和元年 問69より)
問題をチェック! R元年 問69
モバイルファースト
Ver.5.0
モバイルファーストは、スマホユーザーに最適化したデザイン構成にすることです。
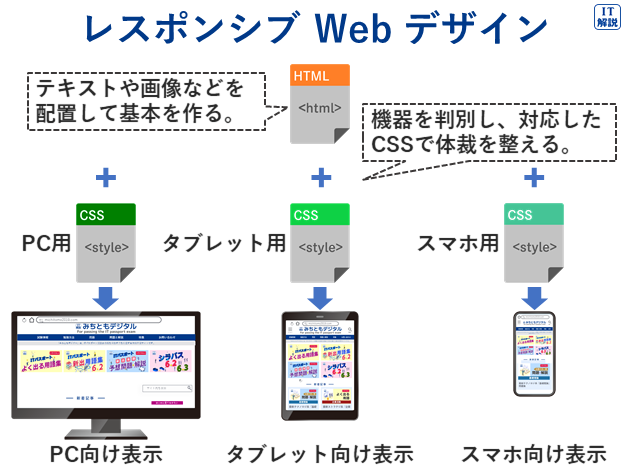
レスポンシブ Web デザイン
Ver.6.3

レスポンシブWebデザインとは、Webサイトをパソコンやスマートフォン、タブレットなど、さまざまなデバイスのウィンドウ幅にすぐ反応して(responsive)、使いやすくレイアウトを切り替える仕組みを持つデザインのことです。
リダイレクト
Ver.6.3
リダイレクトとは、アクセスしたページから異なるページに自動的に転送する仕組みを指します。
人間中心設計
Ver.6.0
人間中心設計は、システムの使い方に焦点を当て、人間工学やユーザビリティの知識と技術を適用することにより、インタラクティブシステムをより使いやすくすることを目的とするシステム設計と開発へのアプローチです。
(『人間中心設計の国際規格ISO9241-210:2010のポイント』のP7より引用)
まとめ
【学習ポイント】
・情報デザイン
→過去問題がないので、用語を覚えることが大切です。
・インタフェース設計
→紛らわしい用語をセットで覚えましょう。
ユーザビリティ、アクセシビリティなど似たような意味の用語があるので、必ず違いを確認しておきましょう。




コメント